分享一款解锁软件应用试用期到期无法试用的软件
分享一款解锁类似软件应用有试用期到期无法继续的软件
能破解解锁有类似的试用天数的软件#破解 #万能破解 #万能钥匙 #软件分享 #电脑软件 #ps #phpstorm #jetbrains #axure 等
如何白嫖所有的收费软件(自己试用就好)
今天给大家分享的这个软件有点逆天
你们在安装软件的时候
有没有碰到过这种情况啊
让你免费试用 3天、7天、一个月的啊
开始免费试用天数过后之后开始不能使用对你收费
如果你们也碰到过这种情况
那么要竖起耳朵好好听了啊
今天给大家分享这个方法
就可以免费白嫖所有的
类似这种情况的软件
好了啊话不多说
咱直接进入正题啊
前几天我在使用xxx做原型图的时候啊
想试用一下最新版本的xxx啊
但是最新版本的XXXX
他是需要登录账号的
然后之前的那种啊破解方法就
呃不能用了呃
但是好在好在经过一番折腾啊
找到了啊方法
而且这个方法还比较逆天
他对所有的这种软件都可以使用
好了咱从下载
然后一步一步的看看
怎么来啊
免费使用啊
这是x的官网
然后下呃
打开之后啊
直接可以下载啊
最新版本啊
我已经下载过了啊
安装也比较简单
直接双击就可以安装了
然后我已经安装过了
安装过之后的话是这个界面啊
是这样的
大家可以看到右上角
右上角提示你还剩下30天的啊
使用时间
那么如何让它变成永久呢
看啊啊大家看好了啊
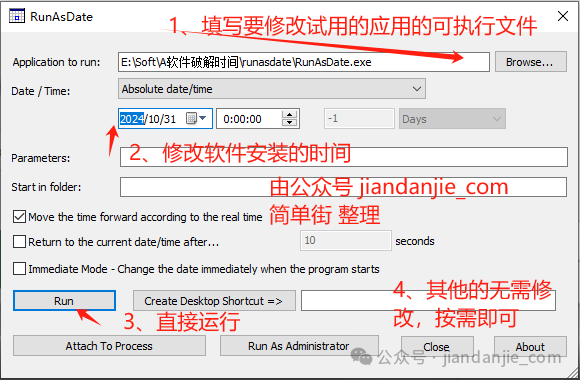
我打开这一个软件

1、在这一栏里边填上,填上你这个软件的安装路径
2、然后在下面这行选择软件的安装时间,比如说在这里我选择2024年10月31日
2.1、move the time forward accordIng to the readl time
这行可选可不选啊
这行可选可不选啊
这行就是说让你修改完时间之后这个时间要不要正常啊
正常走正常运行啊
这个我这默认就勾选上了,让他正常运行也无所谓啊
好选完之后
3、点击 Run 运行 见证奇迹的时刻来了点击run
好可以
可以看到你的软件应用是重新运行了啊
软件的试用天数会自己变化
这样就完成了这个软件的免费使用
但是这个方法它是适用于
类似于这种情况的软件啊
大家如果有别的软件也可以类似处理。
软件的下载地址:
这边已经杀毒软件检查过,是安全没有病毒的。
 ebsUvA9icsy7Q/0?wx_fmt=png&from=appmsg" data-ratio="0.6894031668696712" data-w="821" data-imgfileid="500435237" data-imgqrcoded="1" style="margin: 0px; padding: 0px; max-width: 100%; height: auto !important; box-sizing: border-box !important; overflow-wrap: break-word !important; vertical-align: bottom;"/>
ebsUvA9icsy7Q/0?wx_fmt=png&from=appmsg" data-ratio="0.6894031668696712" data-w="821" data-imgfileid="500435237" data-imgqrcoded="1" style="margin: 0px; padding: 0px; max-width: 100%; height: auto !important; box-sizing: border-box !important; overflow-wrap: break-word !important; vertical-align: bottom;"/>
还有不清楚的,具体操作可以查看我的视频号主页
https://weixin.qq.com/sph/A5H29svcU
card_wrp" style="margin: 0px auto 24px; padding: 0px; max-width: 100%; text-align: center; color: rgba(0, 0, 0, 0.9); font-family: mp-quote, -apple-system-font, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif; font-size: 17px; letter-spacing: 0.578px; white-space: normal; box-sizing: border-box !important; overflow-wrap: break-word !important;">https://mp.weixin.qq.com/s?__biz=MzA5NDY0NzIwNA==&mid=2647918890&idx=1&sn=3a281f3318e16ea38150934e6ebc3d2d&chksm=886bcfe1bf1c46f74b382496776731d968f5260d596f83d7a3576057be0091b402134808218e&token=444924127&lang=zh_CN#rdvideosnap contenteditable="false" class="js_uneditable custom_select_card channels_iframe videosnap_video_iframe mp_common_widget custom_select_card_selected" data-pluginname="mpvideosnap" data-url="https://findermp.video.qq.com/251/20304/stodownload?encfilekey=oibeqyX228riaCwo9STVsGLIBn9G5YG8ZndYFWxYjmAbRdr0CmTGV3T8hPbibF7c5BFiaXySVs2cia3mYn1tJG4MwRiaURxcPJfChict0uS6zYfLXu5Cw5Gca8G7oxUHfYxtc37dVLAv0RSuZU&token=6xykWLEnztKO2FvI5xU3J6vDDf9x9ZkVXEHJYQjkCSx5fSLPd5pdCU7tpcEOXqU8Lp1kAr3Ua1jSkm9A9AFJrdXiaIFP9XCCYRqIZrlYlmC0U08Ofw8ibxQh3tias35daXE&idx=1&bizid=1023&dotrans=0&hy=SZ&m=d4bca4ab71289c210fecb216d8eac4fc&uzid=2" data-headimgurl="http://wx.qlogo.cn/finderhead/Q3auHgzwzM4RpDFxlia0g42eFSnJjkQmgb27msEmiaHYgopqrk1e4G1Q/0" data-username="v2_060000231003b20faec8c7ea8d1bc5d0c702ee30b0770d050850953de1c3dab73802fb033cd7@finder" data-nickname="简单街" data-desc="一起淘 各手机app市场上已经上线了,阿里内部产品,这个大家放心。下载完后,一定要复制👇🏻下面邀请码到APP才能使用G7E9OE1cZTXJb8RAoL 下载地址https://mp.weixin.qq.com/s/kNuTETLrNocYdsQL6qPdCg " data-nonceid="5057148008434151949" data-type="video" data-mediatype="undefined" data-authiconurl="" data-from="new" data-width="1920" data-height="1088" data-id="export/UzFfAgtgekIEAQAAAAAAyHoMTwtWjgAAAAstQy6ubaLX4KHWvLEZgBPE16NcOhlFTtqKzNPgMIs62jxqUoNmrmkdIv83HzgU" style="color: initial; font: initial; font-feature-settings: initial; font-kerning: initial; font-optical-sizing: initial; font-variation-settings: initial; forced-color-adjust: initial; text-orientation: initial; text-rendering: initial; -webkit-font-smoothing: initial; -webkit-locale: initial; -webkit-text-orientation: initial; -webkit-writing-mode: initial; writing-mode: initial; zoom: initial; accent-color: initial; place-content: initial; place-items: initial; place-self: initial; alignment-baseline: initial; animation: initial; appearance: initial; aspect-ratio: initial; backdrop-filter: initial; backface-visibility: initial; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-blend-mode: initial; baseline-shift: initial; block-size: initial; border-block: initial; border: initial; border-radius: initial; border-collapse: initial; border-end-end-radius: initial; border-end-start-radius: initial; border-inline: initial; border-start-end-radius: initial; border-start-start-radius: initial; inset: initial; box-shadow: initial; break-after: initial; break-before: initial; break-inside: initial; buffered-rendering: initial; caption-side: initial; caret-color: initial; clear: initial; clip: initial; clip-path: initial; clip-rule: initial; color-interpolation: initial; color-interpolation-filters: initial; color-rendering: initial; color-scheme: initial; columns: initial; column-fill: initial; gap: initial; column-rule: initial; column-span: initial; contain: initial; contain-intrinsic-size: initial; content: initial; content-visibility: initial; counter-increment: initial; counter-reset: initial; counter-set: initial; cursor: initial; cx: initial; cy: initial; d: initial; display: inline-block; dominant-baseline: initial; empty-cells: initial; fill: initial; fill-opacity: initial; fill-rule: initial; filter: initial; flex: initial; flex-flow: initial; float: initial; flood-color: initial; flood-opacity: initial; grid: initial; grid-area: initial; height: initial; hyphens: initial; image-orientation: initial; image-rendering: initial; inline-size: initial; inset-block: initial; inset-inline: initial; isolation: initial; letter-spacing: initial; lighting-color: initial; line-break: initial; list-style: initial; margin-block: initial; margin: 0px 1px; margin-inline: initial; marker: initial; mask: initial; mask-type: initial; max-block-size: initial; max-height: initial; max-inline-size: initial; max-width: 100%; min-block-size: initial; min-height: initial; min-inline-size: initial; min-width: initial; mix-blend-mode: initial; object-fit: initial; object-position: initial; offset: initial; opacity: initial; order: initial; orphans: initial; outline: initial; outline-offset: initial; overflow-anchor: initial; overflow-clip-margin: initial; overflow: initial; overscroll-behavior-block: initial; overscroll-behavior-inline: initial; overscroll-behavior: initial; padding-block: initial; padding: 0px; padding-inline: initial; page: initial; page-orientation: initial; paint-order: initial; perspective: initial; perspective-origin: initial; pointer-events: initial; position: relative; quotes: initial; r: initial; resize: initial; ruby-position: initial; rx: initial; ry: initial; scroll-behavior: initial; scroll-margin-block: initial; scroll-margin: initial; scroll-margin-inline: initial; scroll-padding-block: initial; scroll-padding: initial; scroll-padding-inline: initial; scroll-snap-align: initial; scroll-snap-stop: initial; scroll-snap-type: initial; scrollbar-gutter: initial; shape-image-threshold: initial; shape-margin: initial; shape-outside: initial; shape-rendering: initial; size: initial; speak: initial; stop-color: initial; stop-opacity: initial; stroke: initial; stroke-dasharray: initial; stroke-dashoffset: initial; stroke-linecap: initial; stroke-linejoin: initial; stroke-miterlimit: initial; stroke-opacity: initial; stroke-width: initial; tab-size: initial; table-layout: initial; text-align: initial; text-align-last: initial; text-anchor: initial; text-combine-upright: initial; text-decoration-line: initial; text-decoration-skip-ink: initial; text-indent: initial; text-overflow: initial; text-shadow: initial; text-size-adjust: inherit; text-transform: initial; text-underline-offset: initial; text-underline-position: initial; touch-action: initial; transform: initial; transform-box: initial; transform-origin: initial; transform-style: initial; transition: initial; user-select: initial; vector-effect: initial; vertical-align: initial; visibility: initial; -webkit-app-region: initial; border-spacing: initial; -webkit-border-image: initial; -webkit-box-align: initial; -webkit-box-decoration-break: initial; -webkit-box-direction: initial; -webkit-box-flex: initial; -webkit-box-ordinal-group: initial; -webkit-box-orient: initial; -webkit-box-pack: initial; -webkit-box-reflect: initial; -webkit-highlight: initial; -webkit-hyphenate-character: initial; -webkit-line-break: initial; -webkit-line-clamp: initial; -webkit-mask-box-image: initial; -webkit-mask: initial; -webkit-mask-composite: initial; -webkit-perspective-origin-x: initial; -webkit-perspective-origin-y: initial; -webkit-print-color-adjust: initial; -webkit-rtl-ordering: initial; -webkit-ruby-position: initial; -webkit-tap-highlight-color: initial; -webkit-text-combine: initial; -webkit-text-decorations-in-effect: initial; -webkit-text-emphasis: initial; -webkit-text-emphasis-position: initial; -webkit-text-fill-color: initial; -webkit-text-security: initial; -webkit-text-stroke: initial; -webkit-transform-origin-x: initial; -webkit-transform-origin-y: initial; -webkit-transform-origin-z: initial; -webkit-user-drag: initial; -webkit-user-modify: initial; white-space: initial; widows: initial; width: initial; will-change: initial; word-break: initial; word-spacing: initial; x: initial; y: initial; z-index: initial; box-sizing: border-box !important; overflow-wrap: break-word !important;">
软件获取地址:
链接: https://pan.baidu.com/s/1OEEb-G1isVtZHl4oj9comw 提取码: igmb 复制这段内容后打开百度网盘手机App,操作更方便哦
--来自百度网盘超级会员v1的分享
关注公众号了解更多内容
1、学科虚拟资料,提供公众号、小程序、网站等的搭建及内容的同步,会员推广及加盟
公众号: 说明书指南
说明书指南书籍是人类进步的阶梯 读书是自我提升成本最低的投资,也是门槛最低的高贵 读书是最好的说明书,是生活的指南 读书阅读是一种能力,也是一种习惯 行动起来,阅读点亮我们的生活,爱生活爱读书 好书好物推荐在橱窗,感谢您的支持
公众号
小程序: #小程序://说明书指南/44f5ii6Zut8EZHv)
网站: https://jiandanjie.com
2、互联网创业项目 中网、福缘、网创项目的会员推广与内容同步及加盟
网站: https://kyrzy.com
公众号: jiandanjie_com
jiandanjie关注后可免费领取价值8800元的绝密学习资料及不定期的更新 这里有最前沿的电商资讯、营销秘诀、推广技巧、长寿养生资讯、在线学IT技能和超级赚钱项目推荐 1零碎时间参与付费调查项目 2免费开通商城月入万元的秘密在这里 3免费拥有自己的理财店铺
公众号
小程序
----END
ebsUvA9icsy7Q/0?wx_fmt=png&from=appmsg" data-ratio="0.6894031668696712" data-w="821" data-imgfileid="500435237" data-imgqrcoded="1" style="margin: 0px; padding: 0px; max-width: 100%; height: auto !important; box-sizing: border-box !important; overflow-wrap: break-word !important; vertical-align: bottom;"/>
